齐博x1第五季《项目实战-留言板》10-删除留言
本节来给在后台的删除按钮添加上删除功能
即时演示地址:http://x1.alaiyeshi.net/msgboard
本来是准备在本节加上删除留言的功能,因为在第七节中,加了删除的按钮。
但是忘记了我们用的是系统的公共列表模板,并且实例化变量命名也是model名称,于是系统调用了自带的delete的方法,
已经具备的删除的功能。
这样就不需要我们自己再去编写删除留言的方法,就可以删除了

本节非主线教程,可以忽略,因为删除按钮已经实现。
我们主要来梳理下系统的删除方法使用条件,还有系统公共模板中删除方法的解析
使用系统自带的删除方法:
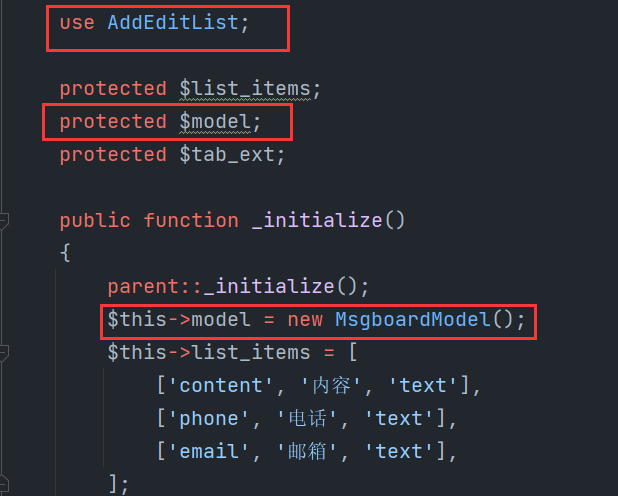
1:必须使用系统自带的公共模板列表,非自定义模板;
2:定义变量model来实例化数据模型;
3: 需要引入AddEditList文件;
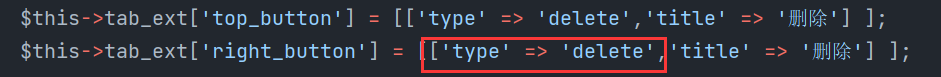
4:顶部按钮或者右侧按钮使用type=delete,定义delete按钮,不要加href来做链接,否则就是触发自定义方法;


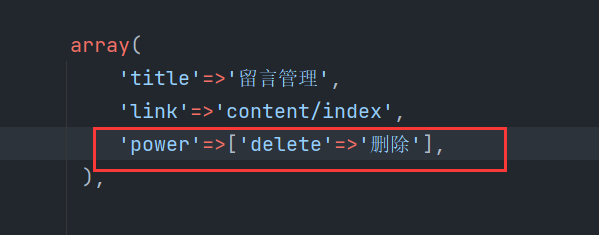
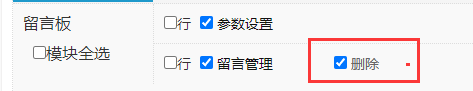
最后我们还要在admin_menu.php菜单中添加,删除菜单,并在后台设置权限,这样才可以正常使用

因为是同一个类下的方法,只需要在power中添加关联数组即可。

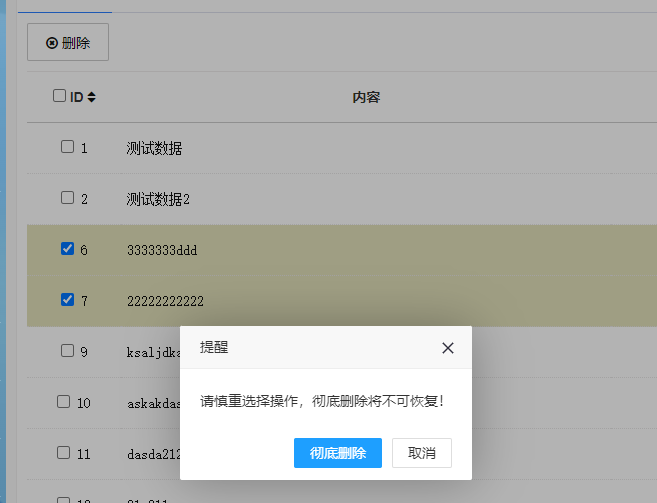
勾选好删除权限后,留言列表就可以删除留言了。不妨对着操作试一下。
下面我们来对系统的删除方法做个解析:
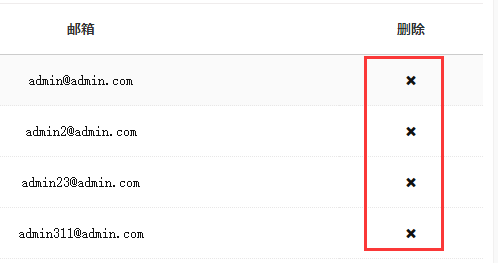
首先是右侧删除按钮:

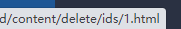
右侧按钮是删除单条数据的,我们看下链接

他是带着数据id直接get方式传递到系统定义好的delete方法,进行删除。
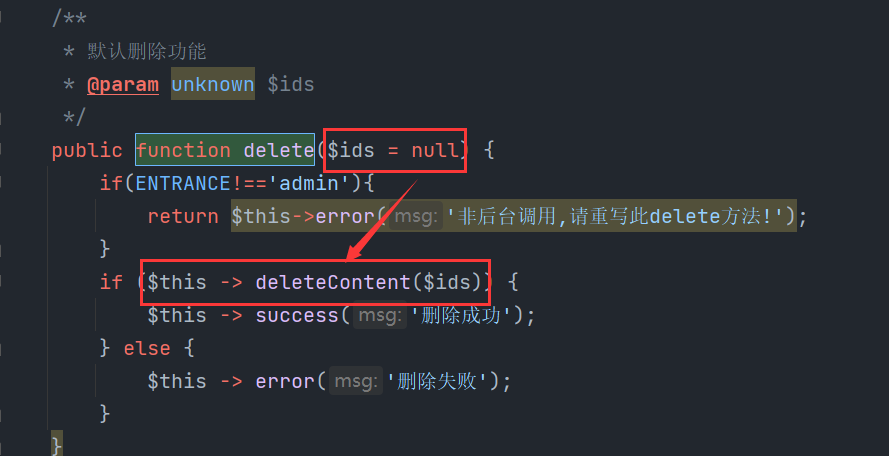
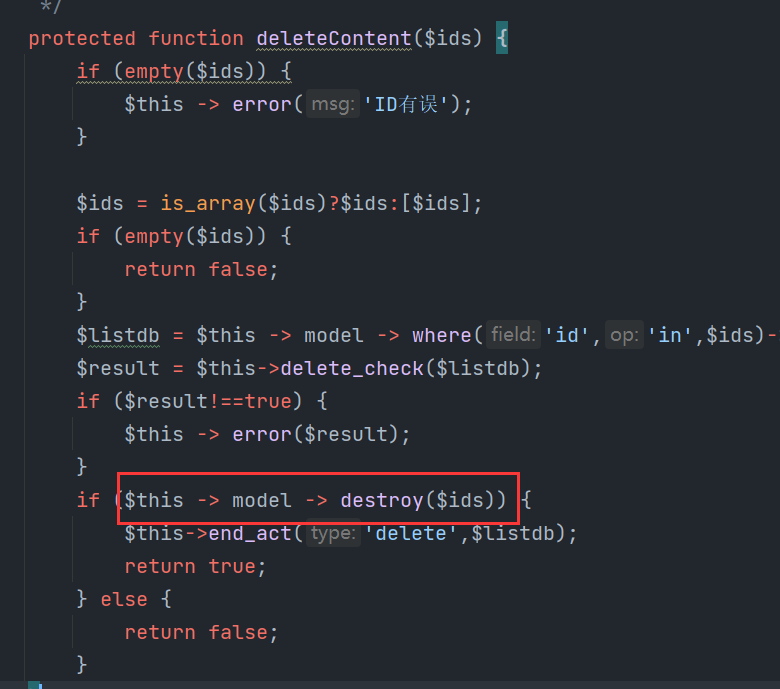
我们打开AddEditList文件中的delete方法看下:

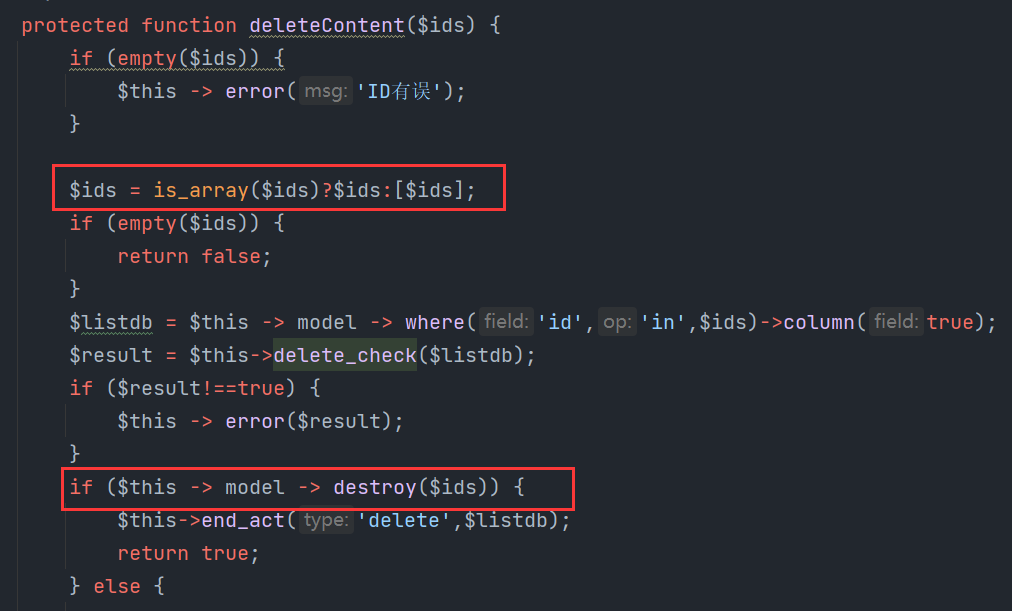
传递的ids参数到delete方法,delete调用deleteContent方法:

通过destroy方法删除了对应记录。我们这里可以试想一下,如果前面实例化变量命名不是model,那么这里不就无法调用了吗。
所以如果用系统公共列表模板,或者公共表单模板,都要和系统命名统一,否则继承过来的方法可能无法使用。
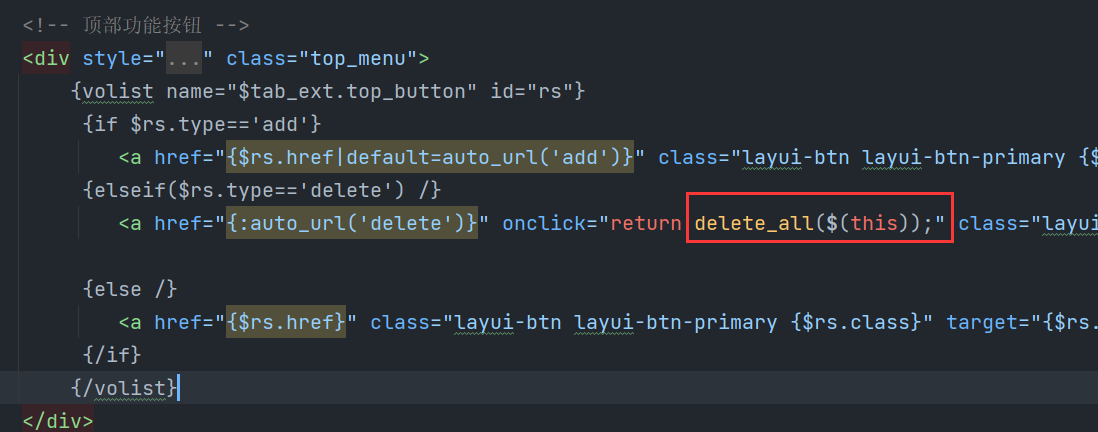
我们再看下顶部的删除按钮:

这里的按钮是为多选删除做准备的,
我们可以看下公共模板中的调用:
系统公共列表模板路径:\template\admin_style\default\admin\common\table.htm

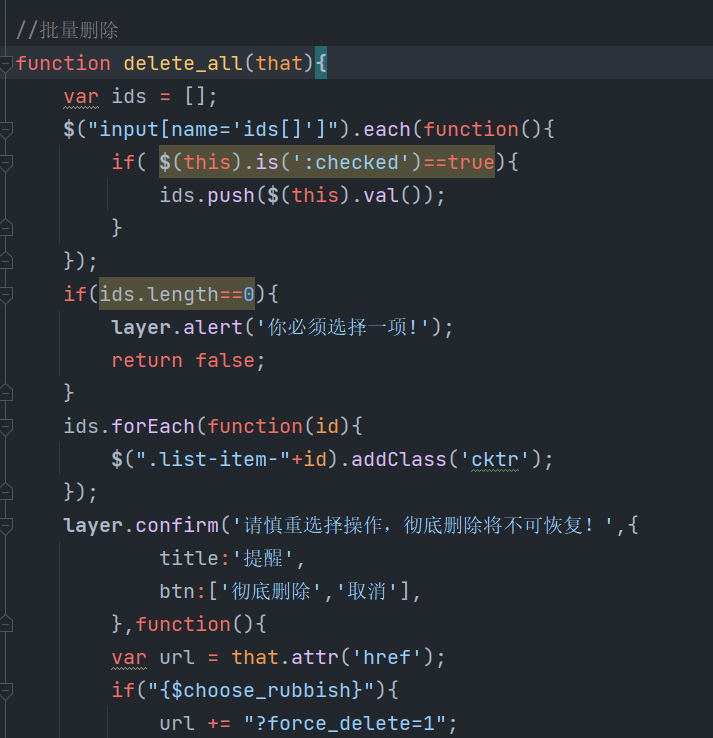
点击这里的删除会触发delete_all的js方法:

首先就是循环获取下面选中的多选框,然后push追加到ids数组里,注意前面我们已经知道ids是delete方法的形参。
中间部分js特效提示方法我们忽略,我们往下面看:

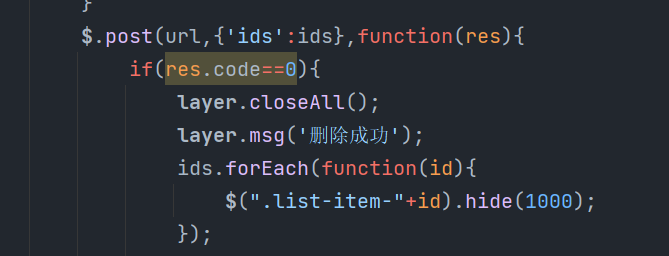
获取ids参数后,通过ajax的post方法,向delete方法发送请求,这时我们又会回到deleteContent方法:

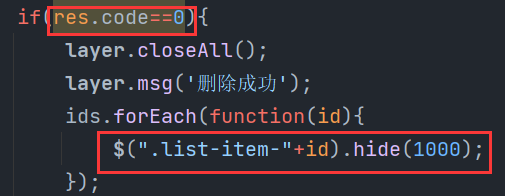
接收ids数组变量后,会判断数组类型,最后还是用destroy来删除数组中的对应id元素数据。
数据如果删除成功,便会循环删除表格中的留言记录,从而结束整个删除过程。

到此我们为其命名为留言板1.05版本,即msgboard 1.05
来源: 神盾工作室 转载请注明出处!

查看更多评论