齐博x1第五季《项目实战-留言板》26-收尾(小细节优化)
即时演示地址:http://x1.alaiyeshi.net/msgboard
留言板的开发已经接近尾声,一些小细节问题,还需要优化下
一:内容无法查看完整
比如上一节刚做的手机模板,我们没有单独的阅读页面,所以如果内容过多,是看不到的

所以我们需要加一个点击向下延伸的处理,这样可以看到更多的内容。
当我们点击的时候:

再次点击就会收缩回去

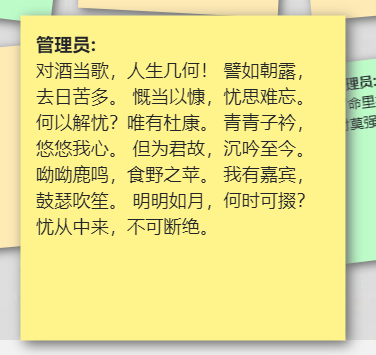
在留言墙中,即使放大后过多的留言也会被隐藏

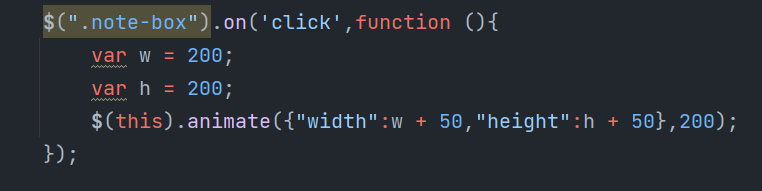
我们可以加一个继续放大

只需要给对应项绑定一个点击事件,点击后,宽高增加即可,用animate加个动画,使得增大变得平滑

二:优化请求记录数
我们可以看到不管当前是手机版还是pc版,都是写死了10条记录,这样不易于其他用户构建新的模板,
因为不是所有模板都适合10条记录,有的需要更多,有的就需要少许,所以,在请求方面我们应该加一个参数,来构建自定义需求记录

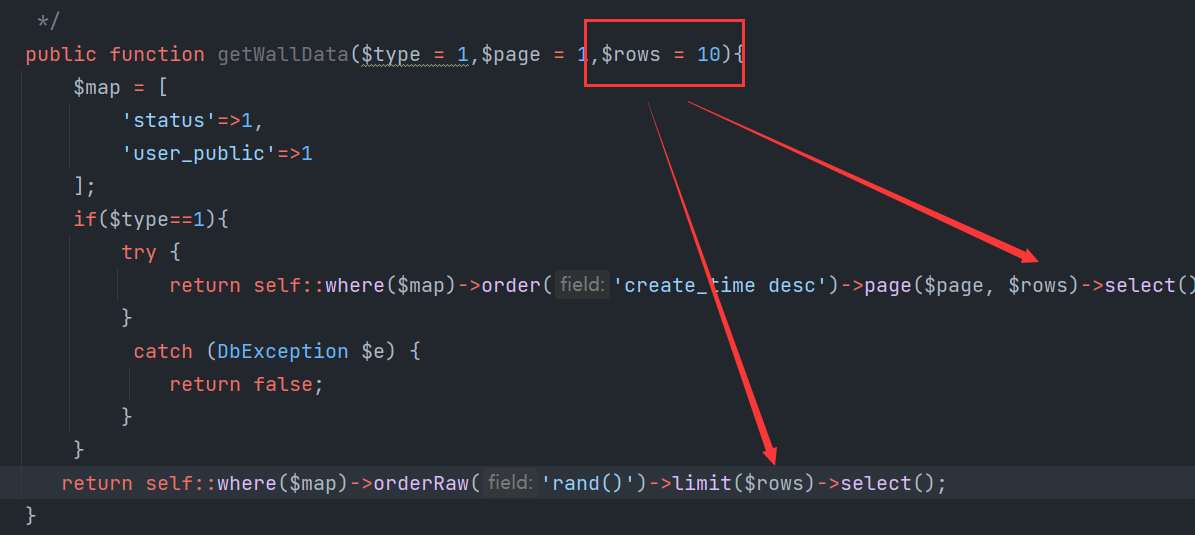
我们在模型文件中,加一个rows参数,并且在取记录的时候,使用rows来获取
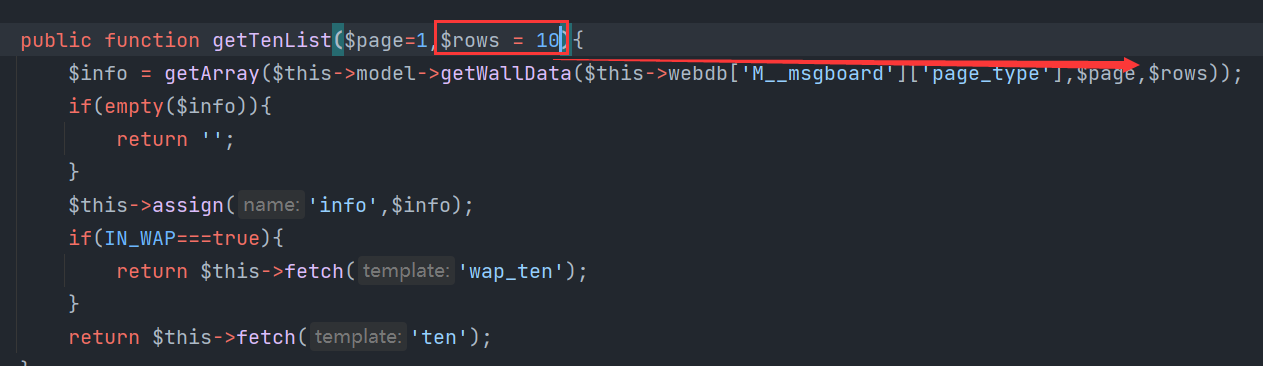
我们在实际调用方法中,也需要加上rows参数

其实这里用getTenList来命名就不适合了,会让人觉得只能取10条数据。因为开始构思的时候没有考虑太多,就写死了对应的名称,
导致以后修改也就不太方便了,所以变量方法命名也是个难题,开始就要构思命名好,否则后续想增加功能就达不到见名知意的效果了。
但是一旦命名大量调用了,就不建议做修改了,因为可能忘记哪里调用了该名称,而忘记修改的话,就会导致难以察觉的bug。
我们这里也不再重新改名。
模板中,我们找到换一换点击的时候,给get请求加上对应记录参数,即可获取对应的记录条数



三:后台记录列表优化
后台记录分页展示:
我们后台随着记录越来越多,就不太容易查看了,因为不是使用官方的类开发,所以是没有分页的,当前是取的全部记录。
但是调用的又是公共模板,公共模板列表用的是page来分页,而对应就是render()方法,
render方法分页对应的是tp的paginate方法分页,我们只需要调用这个方法即可实现分页。

这时后台分页列表就出现了,每页30条记录展示

还有后台日期查询和搜索记录都是无效的

既然我们用的是公共模板,所以添加对应功能都是非常容易的

我们只需要再加一个where的对应条件数组,来查询即可,但是这个map从哪里来。
这个map条件,只需要调用系统给我们提供的统一条件获取getMap方法

添加后,这时我们再看筛选和搜索都是可以正常使用了,是不是非常简单。

最后我们再在头部按钮那加一个前台的链接,这样随时可以访问前台的地址


到此我们的留言板就全部完成了,并为其正式命名为留言板2.0版本,即msgboard2.0-Release版
下一节我们讲解如何打包和在齐博的应用市场上传
来源: 神盾工作室 转载请注明出处!

查看更多评论