齐博x1第三季《模板风格的制作》系列008-模板页面之间的继承
我们在前面建立了一个公共布局模板,并且利用{block name=xxx}...{/block}分割了三个部分区块
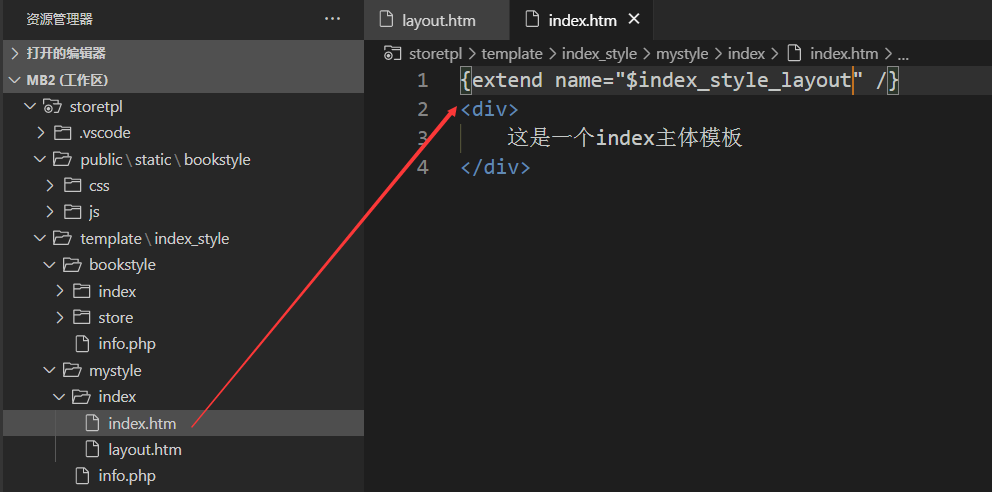
本节我们来看下模板之前的继承如何实现,首先我们建立一个index.htm模板,和布局模板同级目录

保存后,我们看下首页效果:

发现布局模板没了,打开的就是index.htm模板内容
因为其实我们首页后端php映射的就是index.htm模板,如果是独立存在的,那么我们可以只需要制作一个单独的index模板就可以成型了
但是一个系统是多样化的,不会只存在一个页面,但是我们想要整体布局一致,很多公共的、相同的样式和布局规划,那么就需要一个
文件来统一。所以就有了我们的layout的存在
我们利用{extend}标记来统一继承layout的统一布局。
看下面:

这里要记住{extend name="$index_style_layout" /} 和block一样也有个name属性,不过这里设置的是需要继承的模板路径
我们一般用$index_style_layout变量,这个是系统内置过的loyout的路径,方便记忆。当然也可以写绝对或者相对路径,总之能找到对应需要继承的模板即可
留心一下:$index_style_layout 这个变量只用于继承layout布局页面,其他页面需要自行写独立路径
这时我们再保存看下:

因为有extend继承,我们本身index.htm里的代码无效了,也就是被忽略了。
那如何再自定义自己想要的代码而不继承呢? 且听下回分析。。。
来源: 神盾工作室 转载请注明出处!

查看更多评论